Mapping Actions to Secondary Interactions
One of the most powerful tools in a good iPad app is support for multiple input mechanisms; the device is built upon multitouch input, but it’s also used by people with a keyboard, and trackpad. So when we look at the actions in an iPad app, it’s often a good idea to support secondary interactions that allow easier access to them.
I wanted to share how I went about designing the interactions for multiple input methods.
Defining the actions
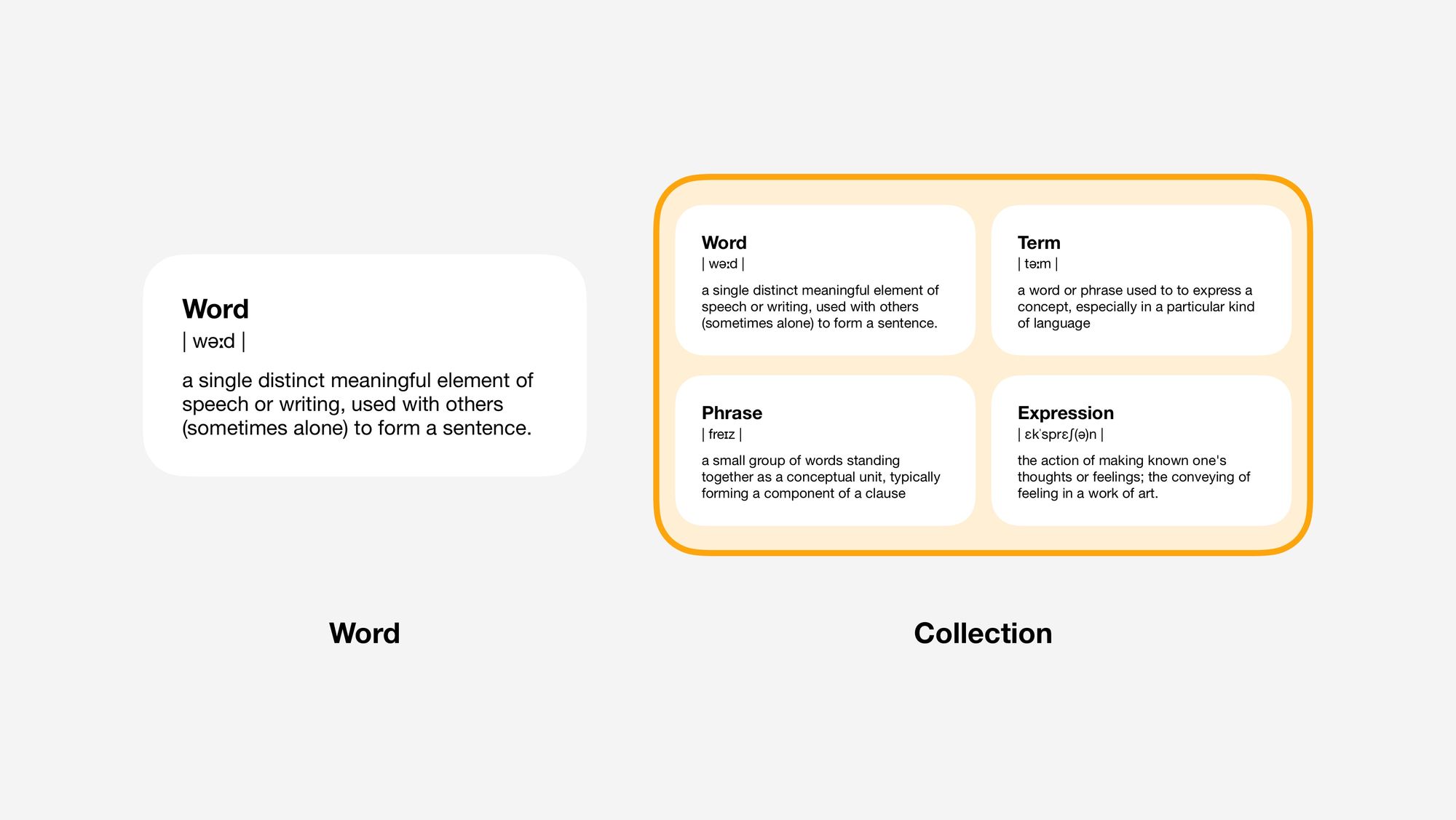
LookUp’s information structure can simply be defined around two components. Words and Collections of Words.


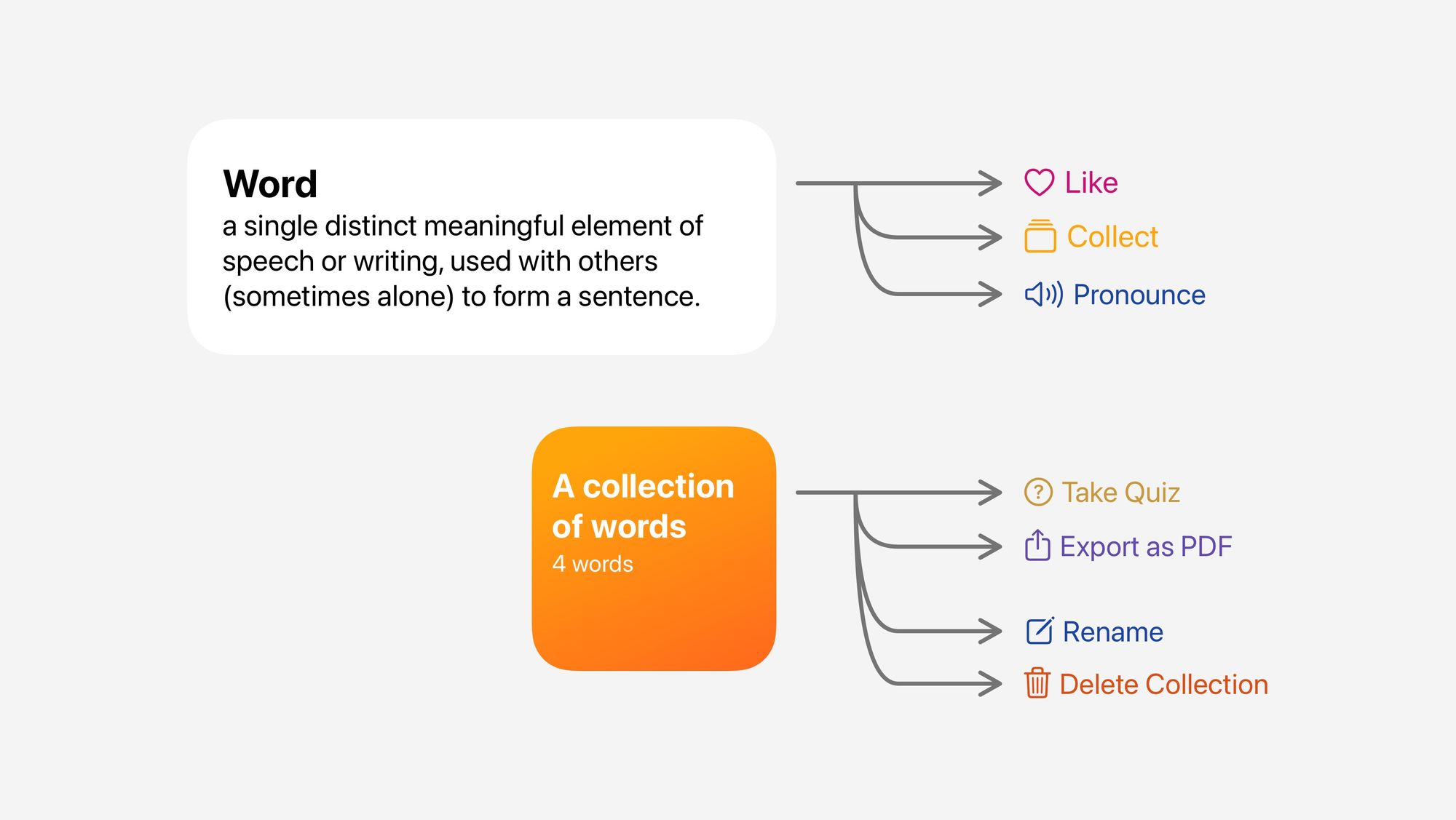
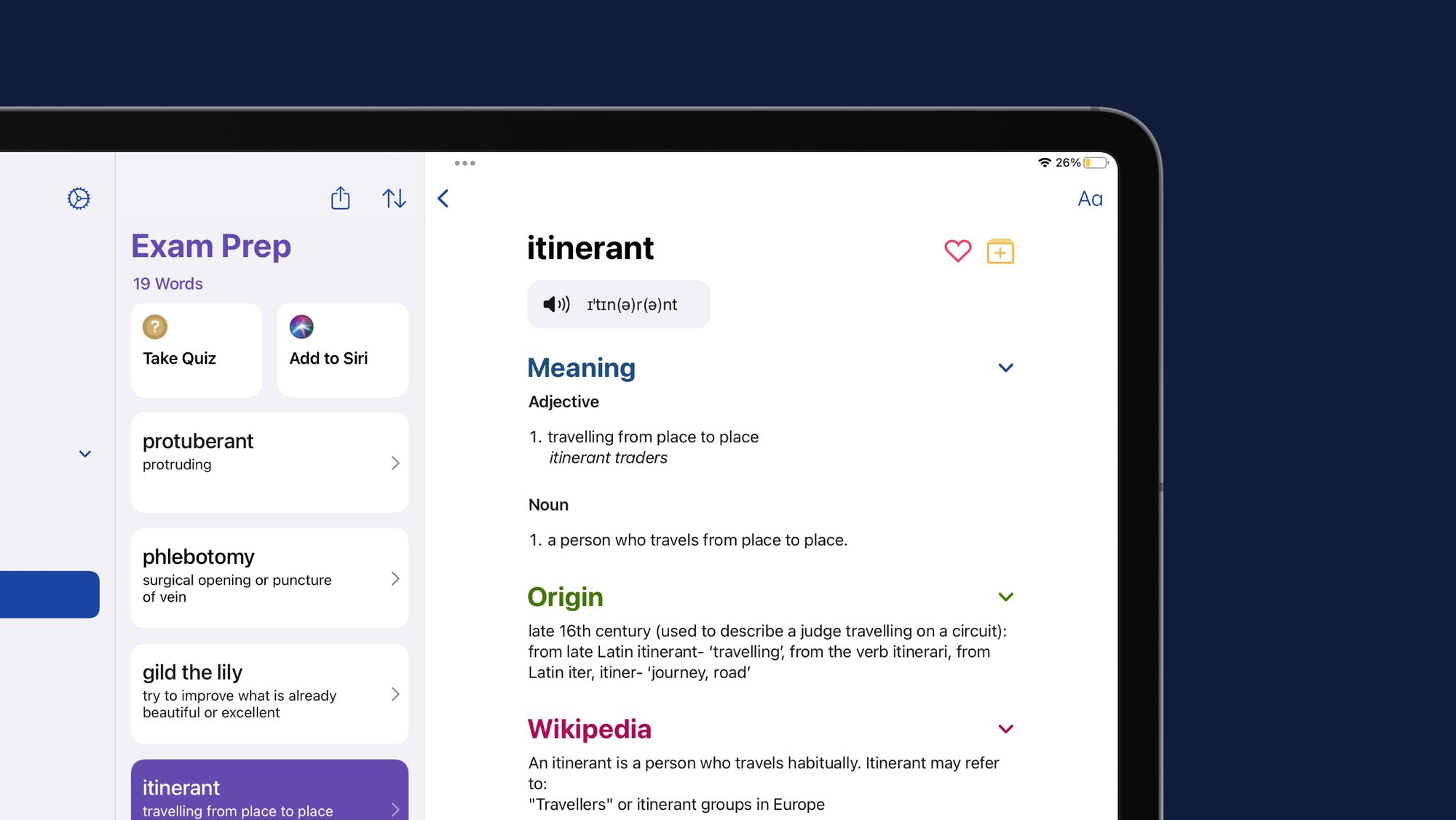
Each Word is linked to a definition that can include several parts: Meaning, Origins, Similar Words, Opposites, Wikipedia excerpts, Usage Notes and more. A user, when presented with a word, can perform three key actions: Like a word, or add it to a collection, or pronounce the word.
Each collection is a list of words that can be added or removed from it. The user can take a quiz on a collection, or share it as a PDF.

Touch: Drag and Drop
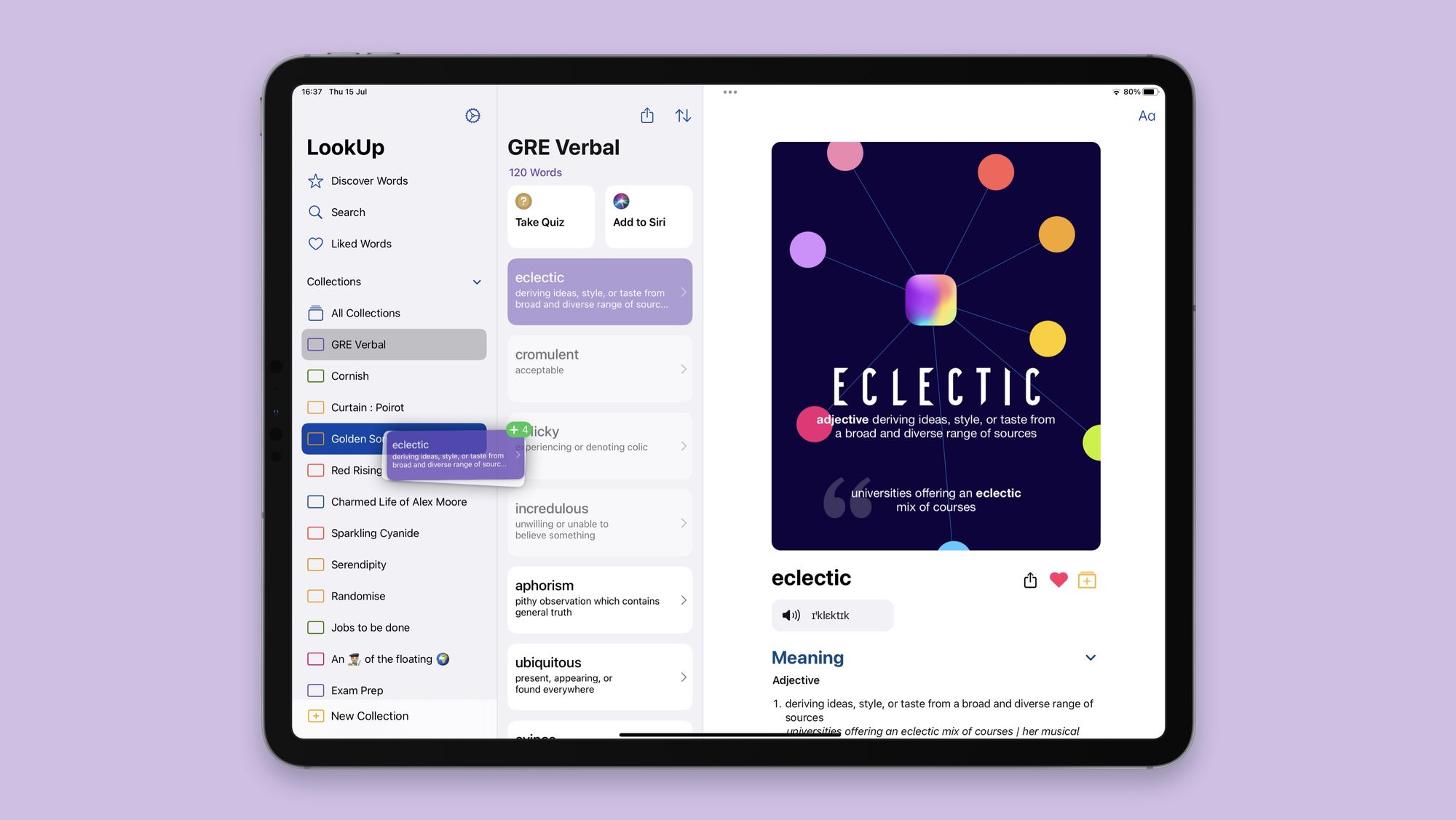
Drag and Drop is a powerful tool, it’s a natural mode of interaction for touch screen users on the iPad. Here are some ways in which drag and drop is used in LookUp:
Adding words into a collection:
This interaction is designed to be consistent across the app. You can simply start by dragging in a word of the day too.
The drag and drop interaction is a quick way to add multiple words into a collection. Simply startp picking words and drop them into a collection.
Opening a new window: You can drag out a word, or a collection to create a new window.
This interaction also works with sidebar items.
Reordering a list: This is one of the most natural interactions one can think of when supporting drag and drop in a list. Simply move an item up by dragging it into a list.
A little detail: You can actually drag a collection from the collection list view and drop into it into a position in the sidebar, and it’ll still rearrange.
Pointer: Contextual Menus
Contextual menus have always been useful on iOS as a place for secondary actions, but with the advent of pointer interactions in iPadOS, the contextual menus have become essential for users who use their iPad with a trackpad or mouse.
The mental model of right clicking a button to see actions is one that’s carried over seamlessly from the desktop to iPadOS
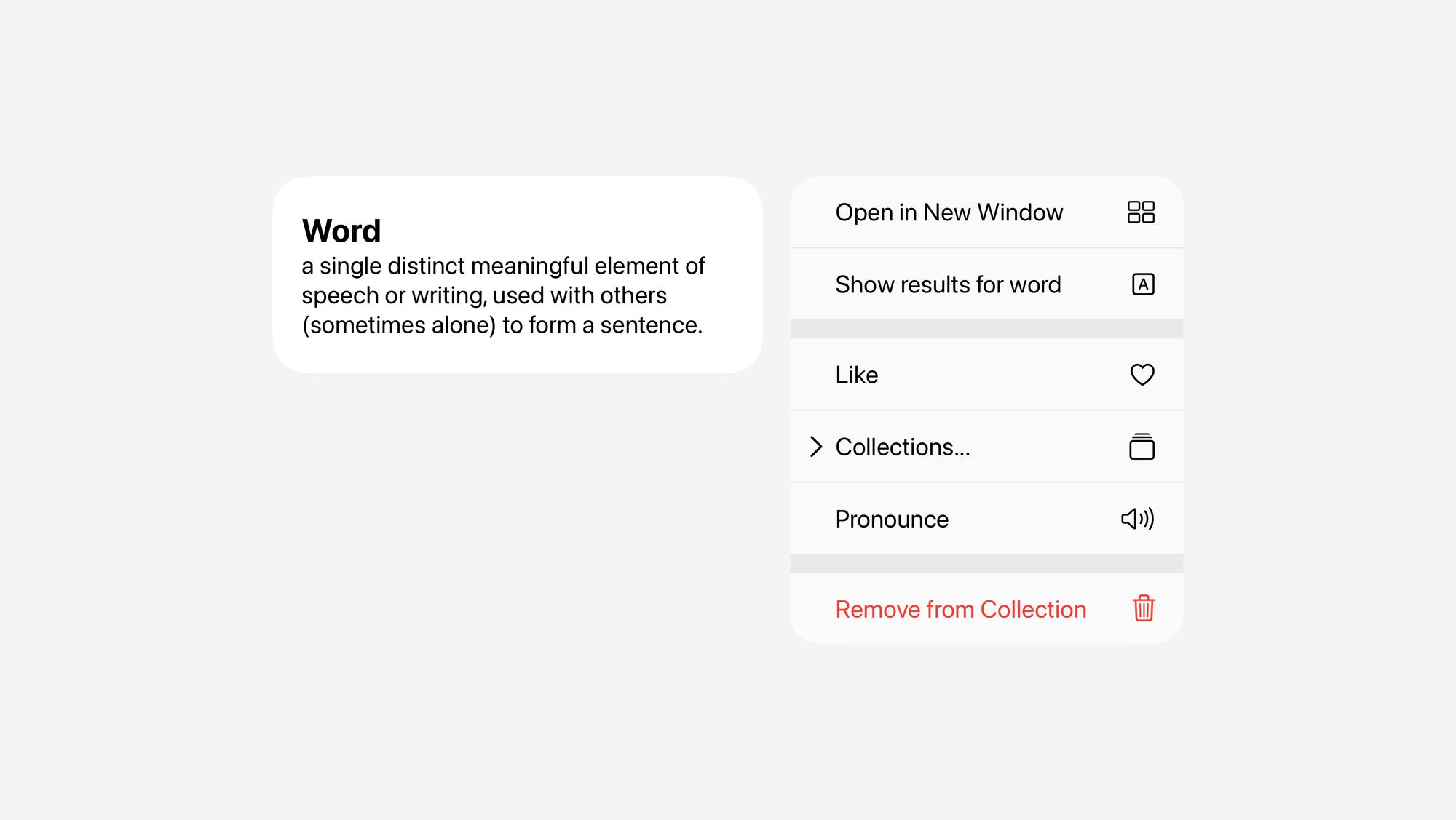
Contextual Menus for words:

Adding a word to a collection
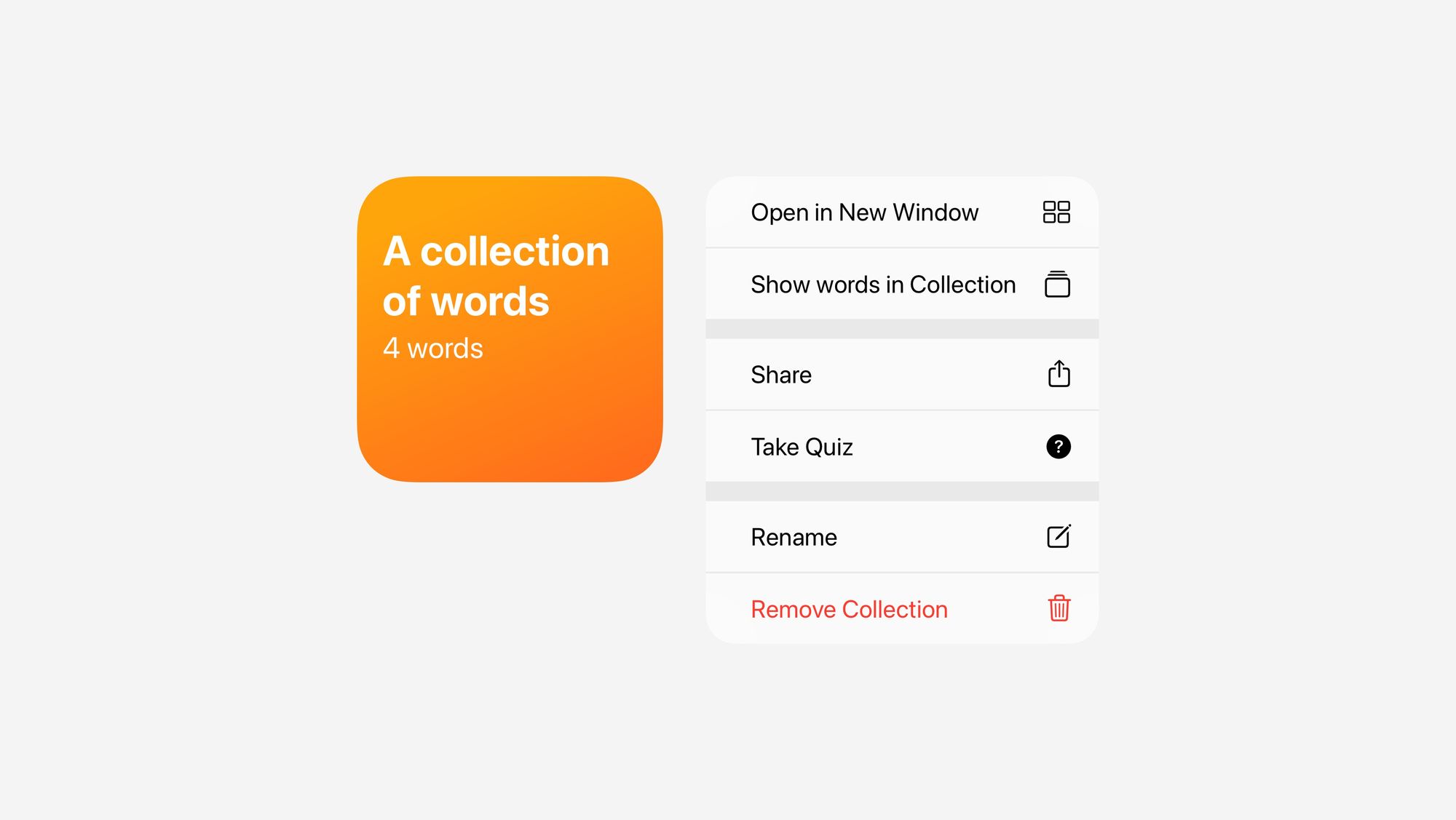
Contextual Menus for collections:

Opening new windows through contextual menus:
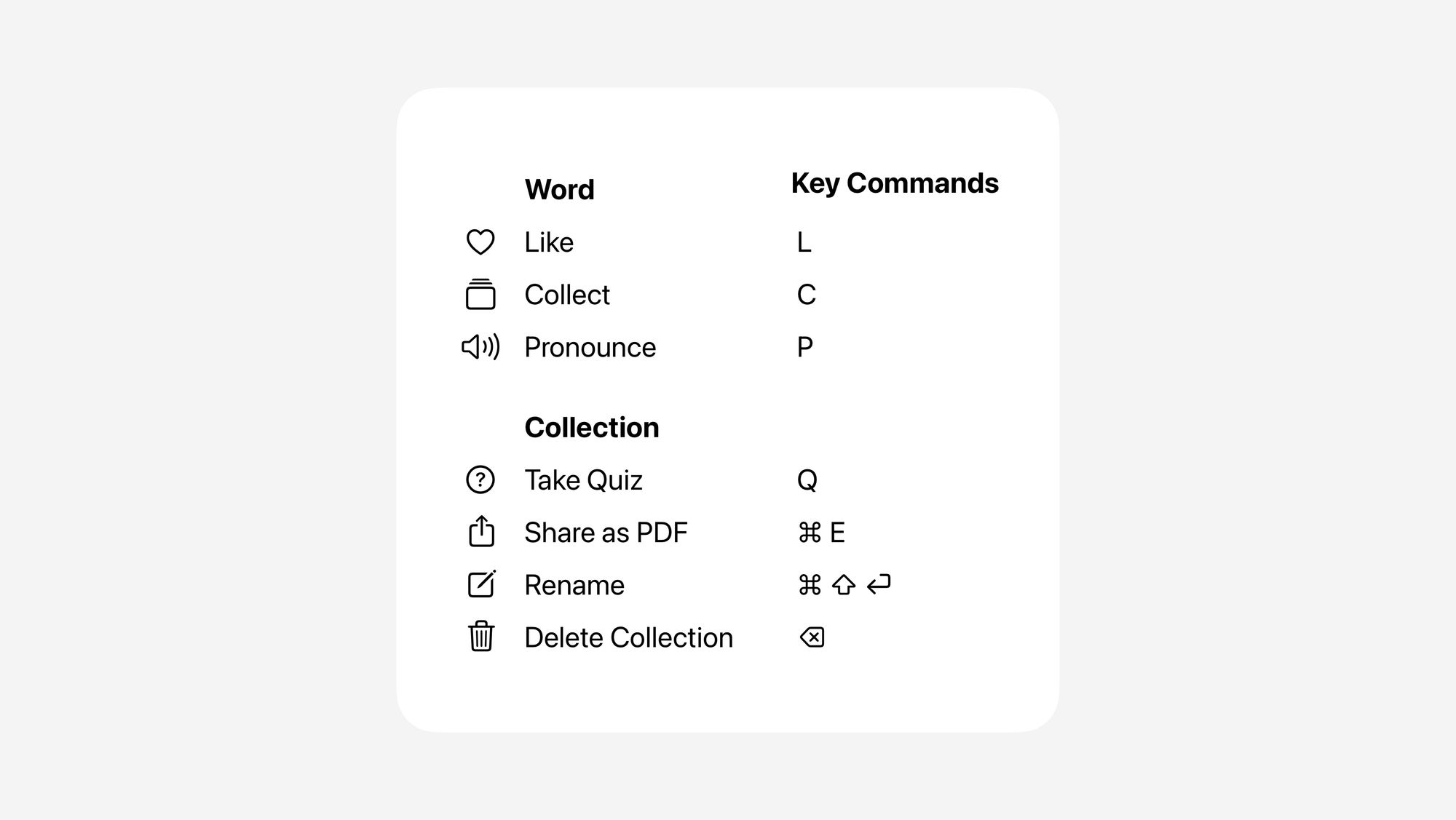
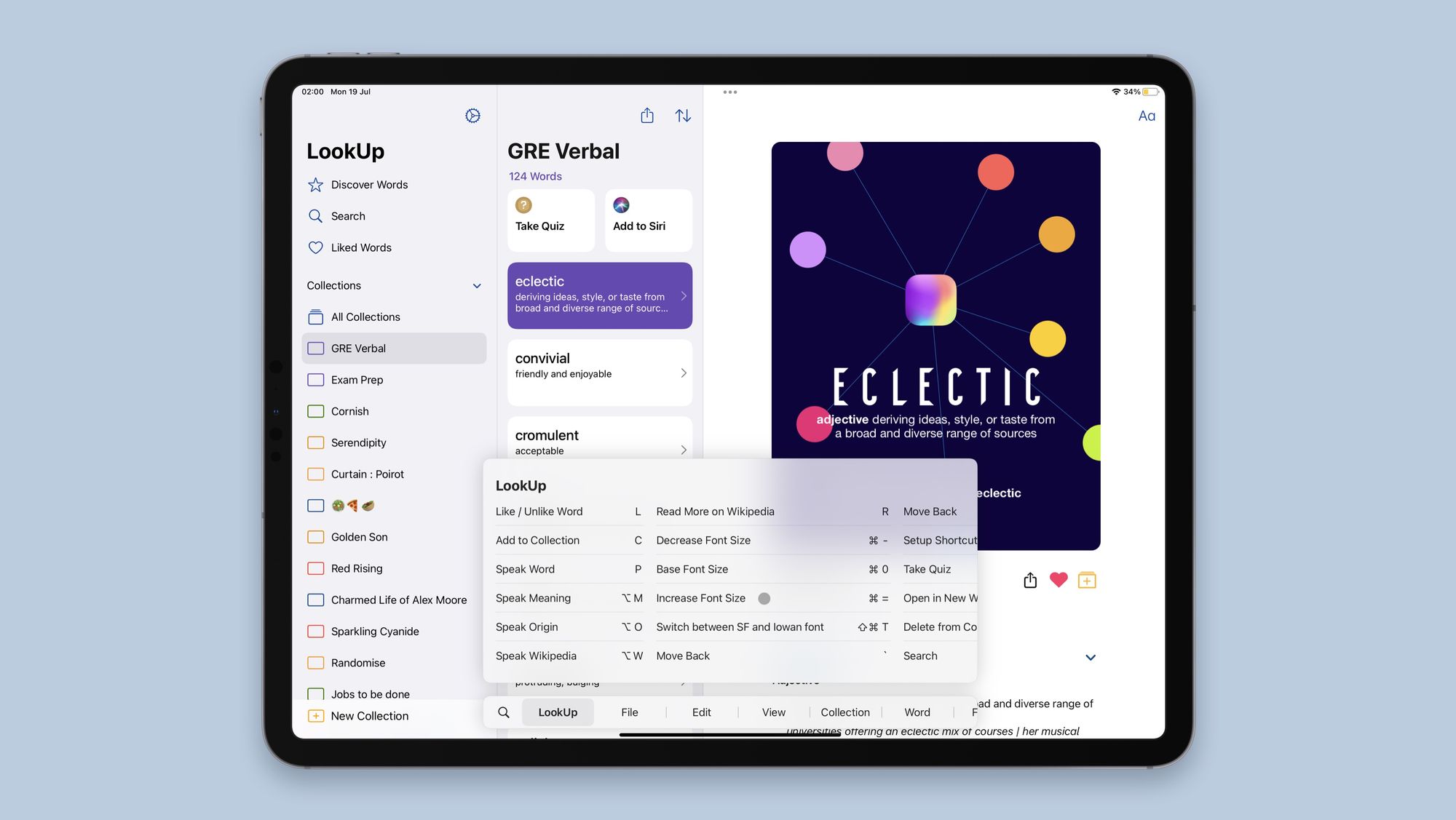
Keyboard: Keyboard Shortcuts & Navigation:

So this is how I mapped the key actions in my app to relevant secondary interactions that allow users to quickly perform the tasks. New users to the app can easily discover these actions but power users can find ways to quickly perform them through the different ways such as keyboard shortcuts, contextual menus and drag and drop.